Hai, website olshop telah tersedia untuk digunakan. Dengan adanya olshop versi website ini, memungkinkan anda untuk membuka halaman-halaman native aplikasi olshop anda dari link yang didapat dari website.
Untuk saat ini, yang mendukung untuk membuka halaman olshop dari link yaitu fitur MENU HTML dan KOSTUM HALAMAN.
Pada bagian MENU HTML kamu dapat melakukannya dengan kode HTML <a href=””></a> sedangkan pada menu kostum halaman, kamu dapat mempastekan url kebagian URL Website.
Pastikan olshop anda dalam versi terbaru!
Berikut ini merupakan daftar link yang telah disupport oleh aplikasi olshop anda, ganti tulisan LINK WEBSITE OLSHOP dengan URL Website olshop kamu:
| NAMA HALAMAN | URL | CONTOH URL |
|---|---|---|
| KATEGORI | LINK WEBSITE OLSHOP/kategori | https://olshopgue.bukaolshop.site/kategori |
| KATEGORI PRODUK | LINK WEBSITE OLSHOP/kategori/nama_kategori-id_kategori | https://olshopgue.bukaolshop.site/kategori/testing-123 |
| DETAIL PRODUK | LINK WEBSITE OLSHOP/produk/nama_produk-id_produk | https://olshopgue.bukaolshop.site/produk/Produk-Olshop-5321 |
| TRANSAKSI | LINK WEBSITE OLSHOP/akun/?page=transaksi | https://olshopgue.bukaolshop.site/akun/?page=transaksi |
| DAFTAR ALAMAT | LINK WEBSITE OLSHOP/akun/?page=alamat | https://olshopgue.bukaolshop.site/akun/?page=alamat |
| TAMBAH ALAMAT | LINK WEBSITE OLSHOP/akun/?page=alamatbaru | https://olshopgue.bukaolshop.site/akun/?page=alamatbaru |
| FAVORIT | LINK WEBSITE OLSHOP/akun/?page=favorit | https://olshopgue.bukaolshop.site/akun/?page=favorit |
| PERATURAN TOKO | LINK WEBSITE OLSHOP/pages?informasi | https://olshopgue.bukaolshop.site/pages?informasi |
| KONTAK | LINK WEBSITE OLSHOP/pages?kontak | https://olshopgue.bukaolshop.site/pages?kontak |
| KERANJANG BELANJA | LINK WEBSITE OLSHOP/cart/ | https://olshopgue.bukaolshop.site/cart/ |
| Profil User | LINK WEBSITE OLSHOP/akun/?page=profil | https://olshopgue.bukaolshop.site/akun/?page=profil |
| Notifikasi | LINK WEBSITE OLSHOP/akun/?page=notifikasi | https://olshopgue.bukaolshop.site/akun/?page=notifikasi |
| Chat | LINK WEBSITE OLSHOP/akun/?page=chat | https://olshopgue.bukaolshop.site/akun/?page=chat |
| TopUp Saldo | LINK WEBSITE OLSHOP/akun/?page=topup | https://olshopgue.bukaolshop.site/akun/?page=topup |
| Riwayat Perubahan Saldo | LINK WEBSITE OLSHOP/akun/?page=catatan_saldo | https://olshopgue.bukaolshop.site/akun/?page=catatan_saldo |
| Riwayat TopUp Saldo | LINK WEBSITE OLSHOP/akun/?page=riwayat_topup | https://olshopgue.bukaolshop.site/akun/?page=riwayat_topup |
| Withdraw/Cairkan Saldo | LINK WEBSITE OLSHOP/akun/?page=withdraw | https://olshopgue.bukaolshop.site/akun/?page=withdraw |
| Riwayat Saldo Full (History perubahan saldo, history topup, history withdraw) | LINK WEBSITE OLSHOP/akun/?page=saldo_history | https://olshopgue.bukaolshop.site/akun/?page=saldo_history |
| Logout dari akun member | LINK WEBSITE OLSHOP/akun/?page=logout | https://olshopgue.bukaolshop.site/akun/?page=logout |
| Pengaturan PIN | LINK WEBSITE OLSHOP/akun/?page=pin | https://olshopgue.bukaolshop.site/akun/?page=pin |
| Ganti Password | LINK WEBSITE OLSHOP/akun/?page=password | https://olshopgue.bukaolshop.site/akun/?page=password |
| Voucher Publik | LINK WEBSITE OLSHOP/pages?promo | https://olshopgue.bukaolshop.site/pages?promo |
| Redeem Voucher | LINK WEBSITE OLSHOP/pages?redeem | https://olshopgue.bukaolshop.site/pages?redeem |
| MY VOUCHER (Voucher hasil redeem) | LINK WEBSITE OLSHOP/pages?myvoucher | https://olshopgue.bukaolshop.site/pages?myvoucher |
| Promo & Voucher Full (tiga halaman) | LINK WEBSITE OLSHOP/pages?voucher | https://olshopgue.bukaolshop.site/pages?voucher |
| Poin Member | LINK WEBSITE OLSHOP/akun/?page=poin | https://olshopgue.bukaolshop.site/akun/?page=poin |
| Convert Poin | LINK WEBSITE OLSHOP/akun/?page=convertpoin | https://olshopgue.bukaolshop.site/akun/?page=convertpoin |
Melakukan pencarian produk
Anda dapat memanggil halaman pencarian produk menggunakan kode HTML, format link untuk memanggil halaman cari produk yaitu :
LINK WEBSITE OLSHOP/search/?q=teks_cari
contoh: https://olshopgue.bukaolshop.site/search/?q=sepatu
Anda juga bisa membuat form input sendiri agar member anda dapat mengisikan teks pencarian sendiri, berikut contohnya:
<form method=”get” action=”https://olshopgue.bukaolshop.site/search/”>
<input type=”text” name=”q” placeholder=”Mau cari apa?”/>
<button type=”submit” class=”searchButton”>Cari</button> </form>
Melakukan pembelian via HTML
Anda dapat memanggil halaman pembelian produk menggunakan kode HTML, syarat yang harus dipenuhi yaitu anda harus menambahkan parameter catatan pada url produk.
Format link untuk membuka halaman pembelian produk yaitu :
LINK WEBSITE OLSHOP/produk/judul-produk-xxx?catatan=isi_catatan
contoh: https://olshopgue.bukaolshop.site/produk/ini-judul-produk-828128?catatan=082288253456
Anda juga bisa membuat form input sendiri agar member anda dapat mengisikan teks catatan yang mereka inginkan, berikut contohnya:
<form method="get" action="https://olshopgue.bukaolshop.site/produk/ini-judul-produk-828128">
<input type="text" name="catatan" placeholder="Masukkan catatan disini"/>
<button type="submit" >Beli</button>
</form>Menambahkan produk ke keranjang belanja via HTML
Anda dapat memasukkan produk ke dalam cart/keranjang belanja. Syarat yang harus dipenuhi yaitu anda harus menambahkan parameter “aksi” dengan isi “cart“. Format link untuk menambahkan produk ke keranjang belanja yaitu:
LINK WEBSITE OLSHOP/produk/judul-produk-xxx?aksi=cart
contoh: https://olshopgue.bukaolshop.site/produk/ini-judul-produk-828128?aksi=cart
Jika link sudah dibuat dengan benar, ketika diklik maka produk akan otomatis masuk ke keranjang belanja aplikasi.
Menambahkan produk ke favorit via HTML
Anda dapat memasukkan produk ke dalam daftar favorit. Syarat yang harus dipenuhi yaitu anda harus menambahkan parameter “aksi” dengan isi “favorit“. Format link untuk menambahkan produk ke daftar favorit yaitu:
LINK WEBSITE OLSHOP/produk/judul-produk-xxx?aksi=favorit
contoh: https://olshopgue.bukaolshop.site/produk/ini-judul-produk-828128?aksi=favorit
Jika link sudah dibuat dengan benar, ketika link diklik,maka secara otomatis produk akan ditambahkan ke daftar favorit aplikasi.
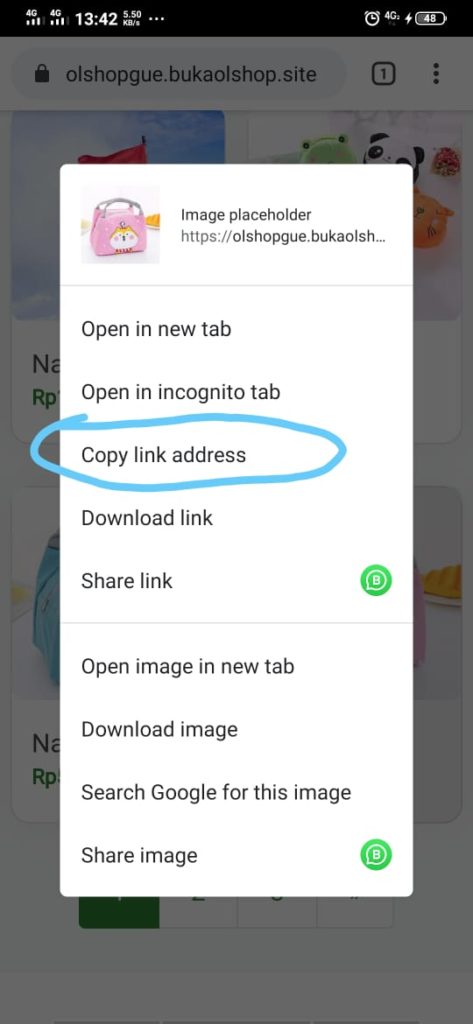
Cara Mendapatkan Link
Untuk mendapatkan link seperti diatas, caranya sangatlah mudah.
- Kamu cukup membuka halaman website olshop mu
- Lalu buka halaman yang kamu inginkan.
- Setelah halaman terbuka, copy link website dari addressbar browser kamu.
- Untuk halaman tertentu, kamu wajib untuk login ke olshopmu terlebih dulu, seperti halaman cart, favorit, user dan transaksi. Jika kamu tidak mau login, kamu bisa mengikuti format link seperti tabel diatas.

Mengarahkan dengan MENU HTML
Untuk mengarahkan dari link kehalaman olshop kamu, kamu wajib paham dengan kode HTML. Khususnya pada tag untuk membuat link yaitu tag <a></a>.
Pembuatan link sama seperti link pada umumnya, tidak ada yang berbeda. Kamu cukup membuat link menuju halaman olshop mu, ketika link tersebut diklik, apabila format nya telah benar maka halaman olshop yang dituju akan segera terbuka.
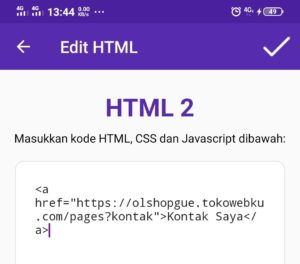
Contoh pembuatan tag link dengan HTML
<a href=”https://olshopgue.bukaolshop.site/pages?kontak”>Kontak Saya</a>
Ganti nama “olshopgue.bukaolshop.site” dengan link website kamu. Paste-kan kode tersebut di MENU HTML.

Ketika link Kontak Saya diklik, maka akan langsung membuka halaman Kontak diaplikasi olshop kamu.
Kami sarankan agar kamu mempelajari HTML dasar terlebih dulu. Dengan mempelajari HTML Dasar maka kamu akan dapat membuat tampilan yang lebih baik dengan memasukkan berbagai gambar dan icon dan akan memaksimalkan fitur MENU HTML pada aplikasi olshop kamu.
Mengarahkan dengan KOSTUM HALAMAN
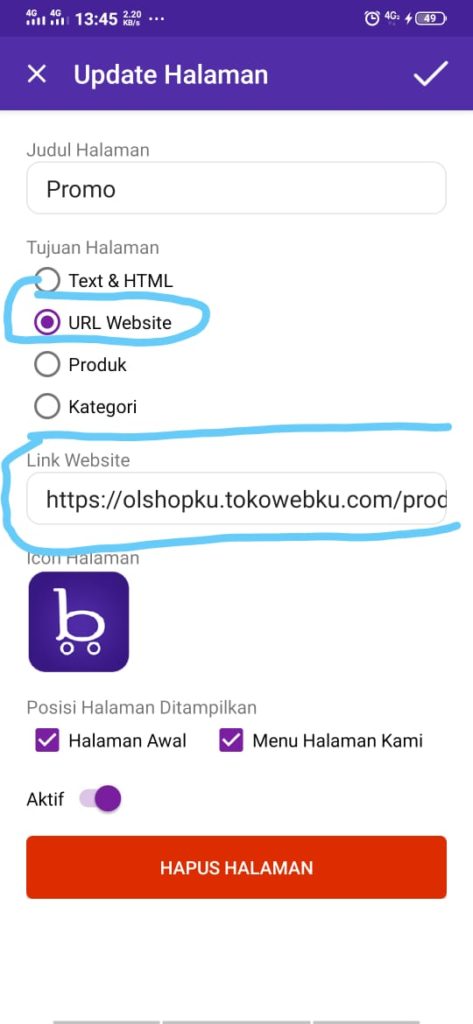
Menggunakan kostum halaman untuk membuka menu native aplikasi olshop anda sangat mudah. Berikut langkah-langkahnya:
- Copy link website yang ingin kamu tuju diaplikasi.
- Buka aplikasi bukaOlshop anda. Pergi ke tab TOKO.
- Scrool ke bawah, lalu pilih Menu & Kostum Halaman.
- Klik tombol + atau klik menu yang sudah ada untuk mengedit.
- Pada bagian tujuan halaman, klik URL Website.
- Pastekan link yang telah kamu copy, lalu tekan tombol centang untuk menyimpan.

Demikian tutorial Cara Mengarahkan ke Halaman Olshop dari Link Website. Semoga Bermanfaat.
Terimakasih.