bukaOlshop versi 44.0 membawa fitur baru yaitu kostum halaman checkout transaksi. Fitur ini memungkinkan anda untuk mengatur halaman pembelian atau checkout transaksi menggunakan html, sehingga tampilan bisa lebih di kostumasi sesuai yang anda inginkan.
Sebelum menggunakan fitur ini, berikut hal-hal yang harus Anda ketahui:
- APK olshop memiliki versi bulid 69 keatas.
- Anda harus menggunakan paket Pro, dan BISNIS.
Sebelum memulai tutorial ini, kami ingatkan teman-teman agar teliti dalam memasang fitur ini agar tidak ada error seperti kesalahan sintaks dsb.
Pastikan juga teman-teman memahami konsep dasar kode HTML.
Chapter 1 : Mengaktifkan Fitur
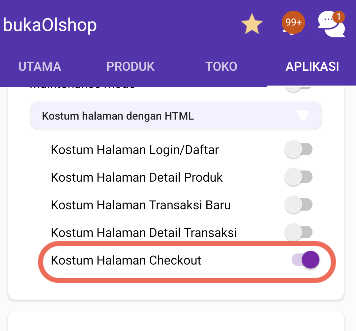
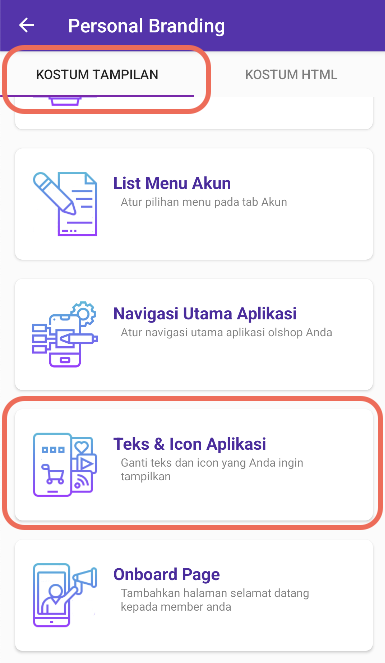
Untuk mengaktifkan fitur kostum halaman checkout, anda bisa mengaktifkannya di menu pada gambar dibawah:

Setelah anda mengaktifkan fitur kostum halaman detail transaksi, anda wajib memasang kode html yang akan digunakan nantinya. Untuk memasukan kode html, ikuti langkah-langkah berikut:
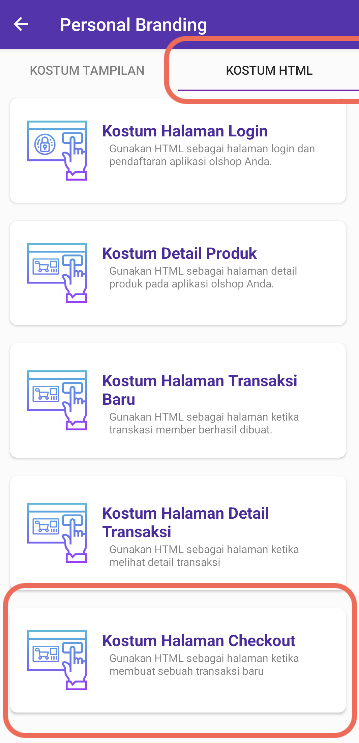
- Pindah ke tab TOKO, klik Personal Branding.
- Pindah ke tab KOSTUM HTML.
- Klik Kostum Halaman Checkout

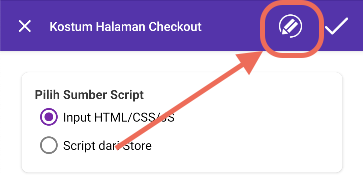
Pada halaman input kode html ini, anda dapat memilih ingin menginput dalam bentuk html atau menggunakan script dari store. Jika anda ingin menggunakan script dari store, anda perlu menginstal script dengan kategori tampikan APK khusus, dengan posisi pemasangan di kostum halaman checkout.
Jika anda ingin menggunakan html, anda dapat memulainya dengan melakukan generate kode html template yang sudah bukaolshop sediakan, tombol generate kode html terletak di atas halaman dengan logo pensil.

Chapter 2 : Penjelasan Multi Transaksi dan Single Transaksi.
Pada halaman input html kostum halaman checkout, anda akan melihat kolom pertanyaan “Apakah script yang anda gunakan mendukung multi transaksi?”.
Berikut ini penjelasan maksud dari opsi tersebut.
Aplikasi olshop anda memungkinkan untuk melakukan pemesanan lebih dari satu produk, dan juga memungkinan untuk melakukan pemesanan berbeda lokasi pengiriman. Maka dari itu, menampilkan produk-produk pada transaksi tidak bisa dilakukan melalui shortcode biasa saja, namun diperlukan format json agar data transaksi dapat ditampilkan dengan lengkap.
Opsi “Ya, Mendukung multi transaksi” artinya script yang anda inputkan telah mendukung untuk menampilkan data pemesanan lebih dari satu produk, yang artinya script tersebut mengolah data json yang apk berikan untuk di tampilkan ke layar.
Sementara opsi “Tidak, Hanya single transaksi” artinya script hanya mendukung untuk menampilkan halaman, hanya jika pemesanan berjumlah 1 produk saja, jika pada keranjang belanja memiliki lebih dari 1 produk, maka otomatis dialihkan ke halaman checkout bawaan APK olshop. Jika opsi ini dipilih, anda hanya perlu menggunakan shortcode saja, tanpa perlu mengolah data json lagi.
Kami membuat opsi diatas, khusus bagi anda yang kurang paham menggunakan javascript dan mengolah data json dengan baik, maka dari itu, kami buat opsi yang dapat anda pilih untuk mempermudah dalam pembuatan halaman. Jika anda sudah terampil dalam mengolah data json, baik menggunakan javascript asli atau jquery, kami sarankan tetap untuk mendukung multi transaksi.
Berikut panduan pilihan yang tepat untuk anda:
Pilih opsi “Ya, Mendukung multi transaksi” jika:
- Anda menggunakan generate kode template bawaan bukaOlshop.
- Anda menjual produk fisik, atau transaksi anda kemungkinan memiliki pesanan lebih dari 1 produk.
- Anda paham pemograman javascript/jquery, dan mengolah data json.
Pilih opsi “Tidak, Hanya single transaksi” jika:
- Anda hanya menjual produk digital, dan rata-rata jumlah pembelian produk hanya 1 tiap transaksi.
- Anda tidak terlalu mahir dalam pemograman, dan ingin mendesain halaman dengan cepat dan mudah.
Kode template bawaan bukaOlshop sudah mendukung multi transaksi
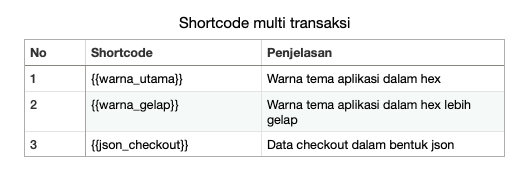
Chapter 3 : Shortcode Multi Transaksi.
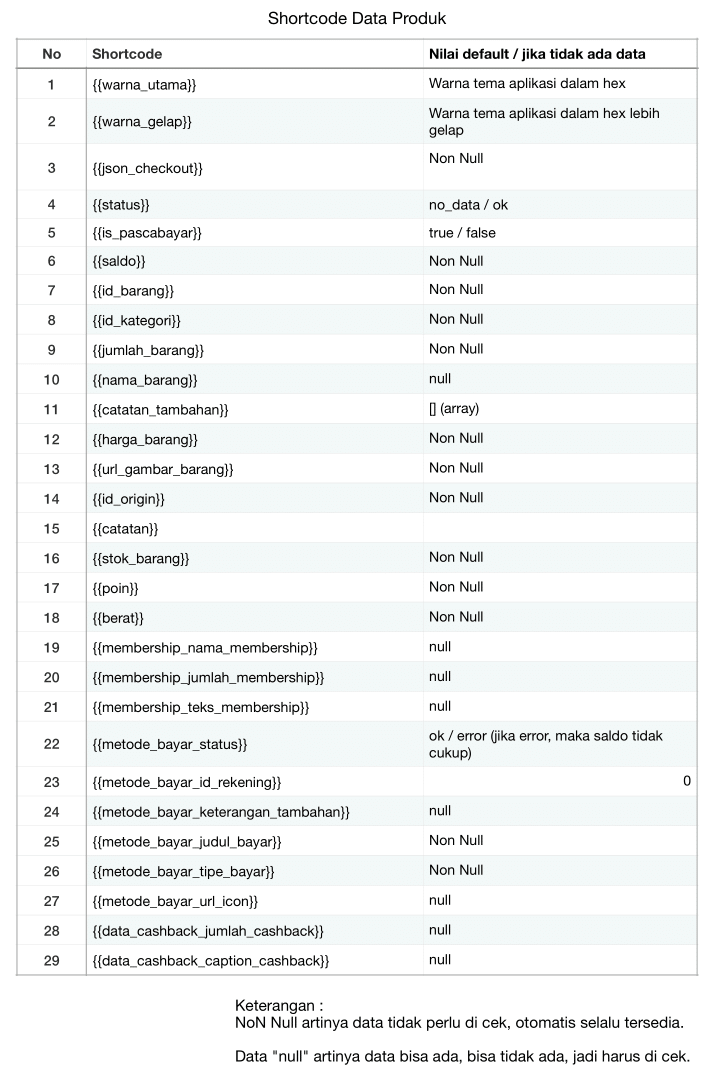
Berikut ini daftar shortcode yang bisa anda gunakan jika anda menggunakan opsi multi transaksi:
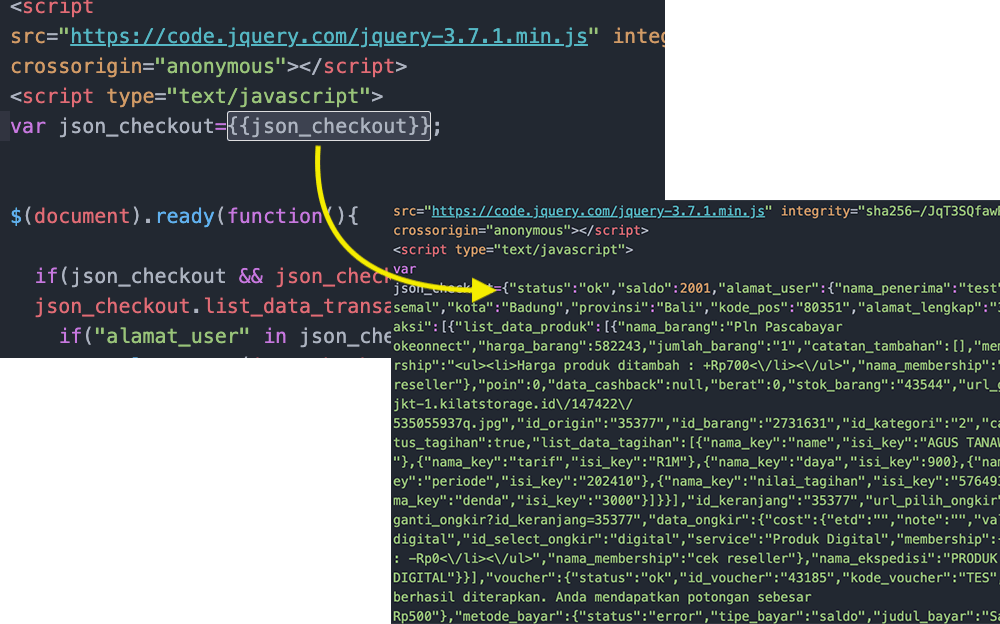
Shortcode nomor 3, yaitu {{json_checkout}}, merupakan shortcode yang nantinya kan di replace dengan data json. Data json ini terdiri dari data produk, data alamat user, data ongkos kirim, dan data perhitungan transaksi. Anda harus mengolah data json ini dan menampilkannya ke layar sebagai informasi, contoh lengkap penggunaan json ini sudah kami sediakan di contoh script bawaan bukaolshop.
Selain ketiga shortcode diatas, anda juga bisa menggunakan seluruh shortcode yang ada di sini:
https://bukaolshop.com/blog/dokumentasi-fitur-shortcode-pada-html/
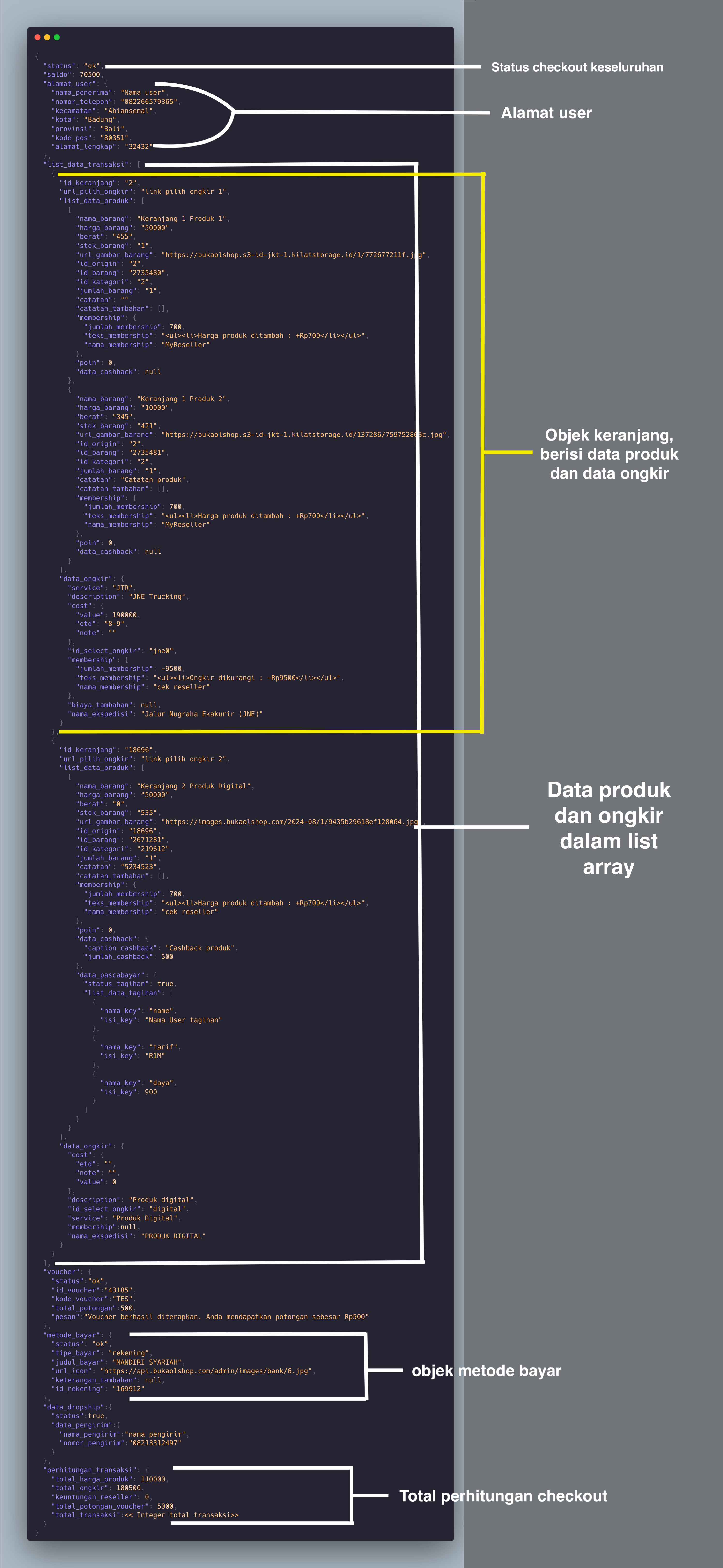
Jika anda meletakkan shortcode {{json_checkout}} di html, maka akan menghasilkan data json dengan struktur seperti gambar berikut:

Semua penjumlahan sudah dilakukan otomatis oleh server, anda tidak perlu melakukan penjumlahan apapun di javascript, anda dapat mendapatkan data penjumlahan pada objek “perhitungan_transaksi”. Anda juga tidak perlu memahami secara detail struktur json yang ada pada gambar diatas, karena anda tinggal melakukan editing pada contoh script yang telah bukaOlshop sediakan.
Untuk mulai melakukan testing atau perubahan pada tampilan, ikuti langkah-langkah berikut:
- Copy source code html checkout ke bentuk file html.
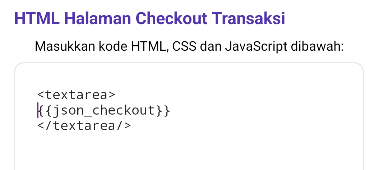
- Lalu hapus semua source code pada kolom edit html checkout, dan ganti hanya dengan shortcode <textarea>{{json_checkout}}</textarea>

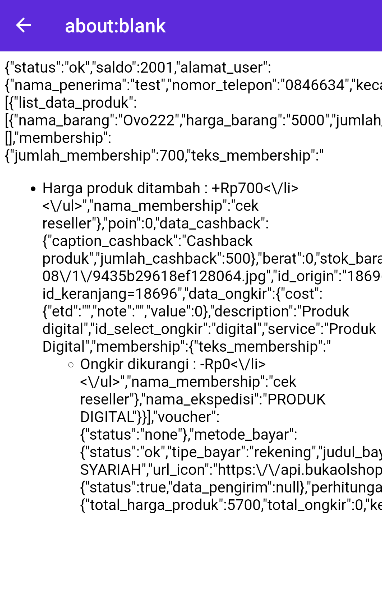
- Ketika anda mecoba membuka halaman checkout, maka akan tampil kode json seperti berikut:

- Copy semua kode json yang tampil, dan replace kode {{json_checkout}} pada file source code checkout yang anda simpan tadi, lalu simpan.

- Anda sudah bisa membuka file html tersebut dan melakukan editing tampilan.
Chapter 4 : Mengubah icon
Pada halaman data json, pada objek metode_bayar, anda bisa melihat terdapatnya objek url_icon. URL ini berisi icon yang bisa anda munculkan untuk mempercantik tampilan halaman anda.
URL icon tersebut bisa anda ganti dengan cara berikut:
- Buka halaman Personal Branding.

- Scroll ke bagian paling bawah, lalu upload gambar pada bagian Kostum Halaman Checkout.

Chapter 5 : Shortcode Single Transaksi.
Jika anda tidak ingin ribet dalam mengolah data json, anda bisa mencoba opsi single transkasi ini. Opsi ini cocok bagi anda yang hanya menjual produk digital, dan tidak ingin repot mengolah data json. Anda dapat langsung meletakkan shortcode ke html langsung, dan untuk pembelian multi produk akan otomatis di alihkan ke halaman checkout bawaan bukaOlshop.
Perhatian!
Kode shortcode dibawah ditujukan bagi anda yang ingin membuat kostum halaman checkout dari awal. Anda tetap harus mengecek beberapa property apakah bernilai “null” atau tidak melalui javascript sebelum menampilkan data.
Jika anda menggunakan source code bawaan bukaOlshop, kami sarankan tetap menggunakan json multi transaksi diatas.
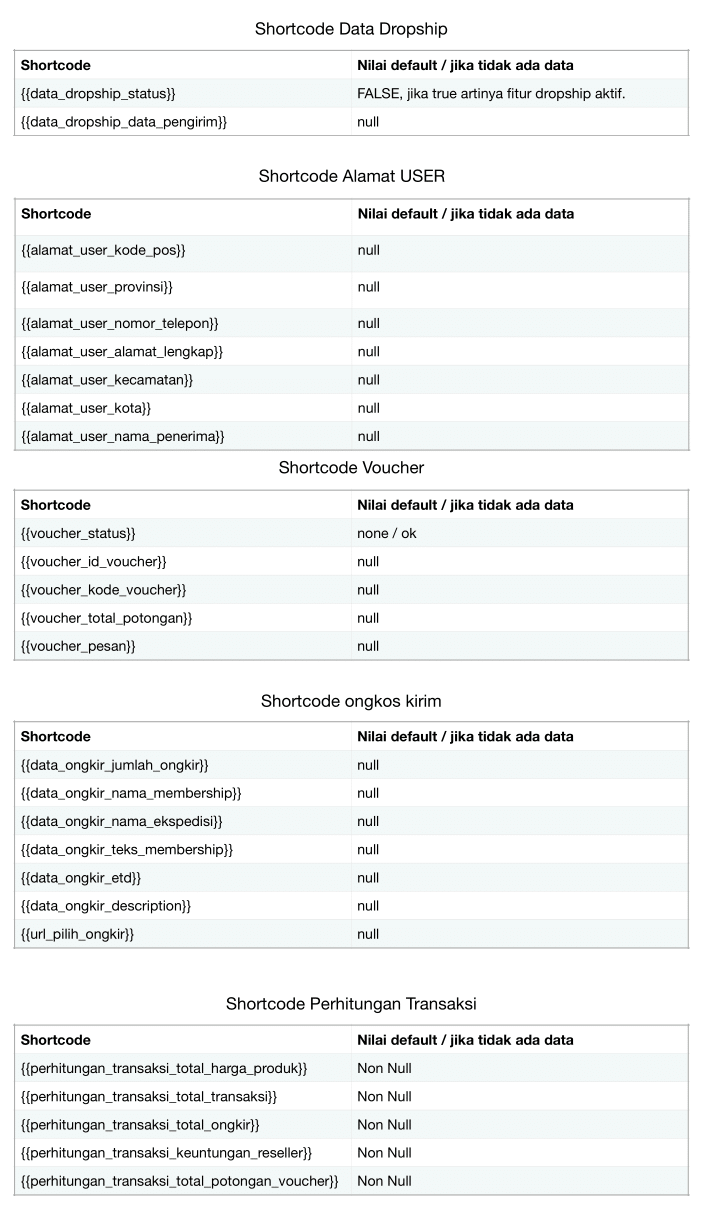
Berikut ini daftar shortcode yang bisa anda gunakan:


Chapter 6 : Penutup
Dikarenakan fitur-fitur pada bukaOlshop kedepannya akan terus bertambah, kami sarankan agar anda tetap mengikuti perkembangan kostum fitur checkout ini agar tidak ketinggalan fitur-fitur terbaru. Segala perkembangan dan update akan kami infokan di artikel ini.
Jika kedepannya terdapat update pada script bawaan bukaOlshop ini, seperti perbaikan bug atau penambahan fitur, maka anda harus menekan tombol generate kode kembali pada halaman kostum checkout, pastikan sudah melakukan backup terlebih dahulu sebelum anda menekan tombol generate agar editan yang anda lakukan tidak hilang.
Untuk mengetahui perubahan apa yang terjadi pada update contoh script checkout dari bukaolshop dengan script yang anda miliki, anda bisa menggunakan tools https://www.diffchecker.com/ untuk melihat perubahan yang terjadi pada suatu teks.
Demikian artikel mengenai kostum halaman checkout dari bukaOlshop, terimakasih.