bukaOlshop menambahkan fitur baru pada APK olshop build 67, patch 67.9, yang memungkinkan anda untuk menambahkan informasi tambahan pada halaman checkout APK olshop. Informasi tambahan ini bisa berupa hasil dari pengecekan nama pengguna, misal username ewallet, username game, dan lain sebagainya. Anda dapat menambahkan informasi ini sebanyak apapun yang anda butuhkan.
Untuk menggunakan fitur ini, pastikan APK olshop sudah menggunakan versi terbaru. Berikut penjelasannya.
Untuk melakukan pembelian via HTML, biasa nya anda akan menggunakan format URL berikut:
LINK WEBSITE OLSHOP/produk/judul-produk-xxx?catatan=isi_catatan
Untuk menambahkan informasi tambahan, maka anda cukup menambahkan parameter tambahan pada URL sebagai berikut :
addinfo_judul_informasi=isi informasi
Pada parameter diatas, jika aplikasi mendeteksi nama parameter dengan awalan “addinfo_” maka teks setelahnya akan diubah menjadi judul. Karakter underscore “_” akan otomatis diubah menjadi spasi. Jadi pada APK olshop, informasi tambahan akan menjadi judul informasi : isi informasi
Anda dapat menambahkan parameter addinfo ini pada form input hidden, atau bisa juga melalui javascript, pastikan hasil akhir url berbentuk sebagai berikut:
LINK WEBSITE OLSHOP/produk/judul-produk-xxx?catatan=isi_catatan&addinfo_judul_informasi_1=blablabla&addinfo_judul_informasi_2=blablabla
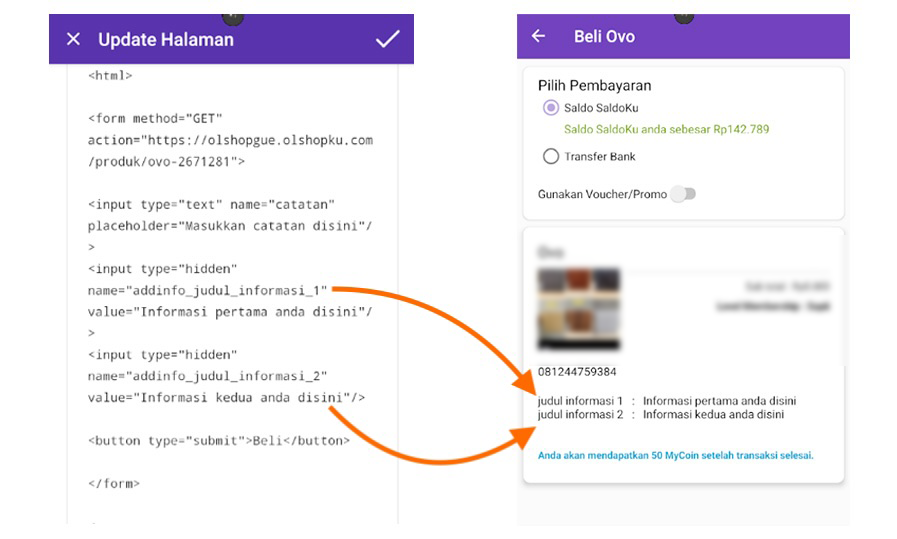
Berikut ini contoh kode HTML:
<html>
<form method="GET" action="https://olshopgue.olshopku.com/produk/ovo-2671281">
<input type="text" name="catatan" placeholder="Masukkan catatan disini"/>
<input type="hidden" name="addinfo_judul_informasi_1" value="Informasi pertama anda disini"/>
<input type="hidden" name="addinfo_judul_informasi_2" value="Informasi kedua anda disini"/>
<button type="submit">Beli</button>
</form>
</html>*ganti url https://olshopgue.olshopku.com/produk/ovo-2671281 dengan url produk olshop anda.
Jika kode di atas digunakan di APK olshop, maka hasilnya akan seperti berikut: